معماری اطلاعات وبسایت
محتوا دلیل اصلی بازدید از وبسایتها است. اما آیا یافتن و پیمایش محتوای مورد نظر آسان است؟
معماری اطلاعات نامناسب و ضعیف، یکی از دلایل نرخ بالای ترک یک وبسایت از سوی کاربران است. در اینجا ما همه اطلاعاتی را گردآوری کردهایم که برای بهبود ناوبری و در نهایت کاربرپسند شدن وبسایت شما لازم هستند.
تصور کنید به وبسایتی مراجعه کردهاید و از آنچه امروز میخواهید بخرید، آگاهی کامل دارید. بنابراین جستجو برای محصول مورد نظر خود را شروع میکنیم. شما با موفقیت منوی مربوطه را پیدا میکنید و اکنون به دنبال دسته مناسب هستید. این رویه خیلی آسان به نظر میرسد اما همیشه اینگونه نیست!
مثلاً شاید ببینید در دستهای که بر روی آن کلیک کردهاید، چنین محصولی وجود ندارد بنابراین به سراغ یک دسته دیگر میروید و مدام این کار را تکرار میکنید. شما از یک صفحه به صفحه دیگر میروید و موارد زیادی را مرور میکنید و ناامیدانه سعی دارید که به آنچه میخواهید، برسید.
بله همه ما چنین تجربهای را مکرر داشتهایم. با این وجود، اکثر کاربران چندان نمیتوانند صبر کنند. اگر کاربران در استمرار جستجوی خود صبور باشند، احتمالاً در نهایت به اطلاعات مناسبی میرسند اما در عمل کاربران چنین صبری ندارند. کاربران وقت و حوصله ارزیابی برچسبهای نامرتبط و دسته بندیهایی با برچسبهای مبهم و گیجکننده را ندارد. بنابراین باید مطمئن شوید که معماری اطلاعات شما برای کاربران، یکپارچه و شهودی است. ما به شما در انجام این کار کمک میکنیم و شما را در فرآیند ایجاد یک وبسایت کاربرپسند راهنمایی خواهیم کرد.
معماری اطلاعات چیست؟
Usability.gov معماری اطلاعات را اینگونه تعریف میکند: «معماری اطلاعات تمرکز بر روی سازماندهی، ساختاردهی و برچسبگذاری محتوا به روشی مؤثر و پایدار دارد و هدف آن، کمک به کاربران برای یافتن اطلاعات مورد نظر آنها و انجام وظایف است». به عبارت دیگر، معماری اطلاعات به شفافسازی یک مجموعه اطلاق میشود.
معماری اطلاعات برای UX شما بسیار مهم است زیرا مبنای ناوبری وبسایت شما محسوب میشود و نحوه انجام آن مستقیماً بر روی برداشت کاربران از وبسایت و شرکت شما تأثیر میگذارد. هیچ کدام از موارد مذکور چندان پیچیده به نظر نمیرسند و در واقع، ایجاد ناوبری بصری بسیار سادهتر از آن چیزی است که فکر میکنید. اما چرا بسیاری از شرکتها در ارائه این تجربه کاربری یکپارچه متحمل شکست میشوند؟
در واقع آنها وبسایت را از نقطه نظر و زاویه دید کاربر مشاهده نمیکنند! ساختار اطلاعاتی که این شرکتها ایجاد میکنند، انتظارات خود آنها را برآورده میکند نه الزاماً کاربران! و این یکی از مشکلات اصلی ما در دنیای آنلاین امروزی است.

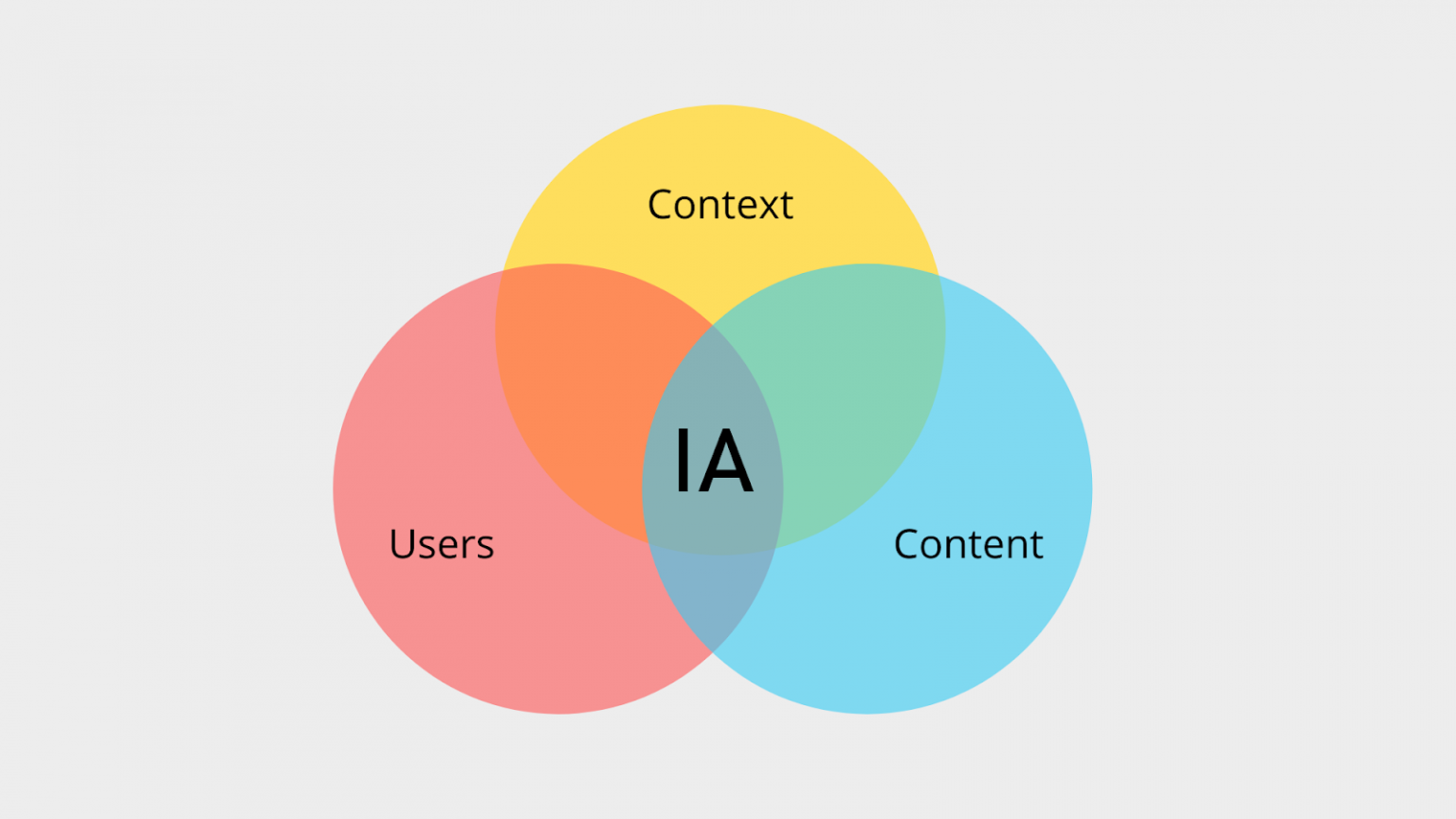
اجزای معماری اطلاعات
نخستین چیزی که در حین کار بر روی معماری اطلاعات وبسایت خود باید درک کنید، این است که کاربران اطلاعات را متفاوت درک میکنند. بنابراین اگر ناوبری شما بر اساس انتظارات آنها نباشد، شاید وضعیت را برای آنها پیچیده کنید. برای اینکه معماری اطلاعات شما کاربرپسند باشد، باید یا مانند کاربران فکر کنید یا بتوانید مستقیماً از آنها نظرخواهی کنید. خبر خوب اینکه شما میتوانید این کار را انجام دهید! در ادامه چگونگی این کار را توضیح میدهیم.
اکنون ببینیم که معماری اطلاعات از چه چیزی تشکیل شده است. لو روزنفلد و پیتر مورویل در کتاب معروف خود با عنوان «معماری اطلاعات برای شبکه جهانی وب»، 4 جزء اصلی معماری اطلاعات را بیان میکنند:
1- سیستمهای سازمانی: نحوه دسته بندی اطلاعات
این سیستمها شامل دستههای اصلی میشوند که محتوای وبسایت شما در آنها تقسیم خواهد شد. این دستهها به کاربران در پیش بینی اینکه در چه جایی میتوانند اطلاعات خاصی را بیابند، کمک میکنند و اینگونه روند جستجو تسهیل میشود. سه نوع اصلی از ساختارهای سازمانی وجود دارد:
- سلسله مراتبی: این ساختار متداولترین است و زمانی از آن استفاده میشود که وبسایت دارای صفحه اصلی و مجموعهای از صفحات فرعی باشد
- ترتیبی: این ساختار در تجارت الکترونیک محبوبیت دارد و مسیری مرحله به مرحله برای کاربران جهت انجام وظایف خود به وجود میآورد
- ماتریسی: در این ساختار، محتوا به روشهای مختلفی لینک داده میشوند و به کاربران اجازه داده میشود که مسیر خود را انتخاب و تعیین کنند
همچنین محتوای شما را میتوان بر اساس طرحهای خاص دسته بندی کرد:
- طرح زمانی: محتوا بر اساس تاریخ مرتب میشود
- طرح موضوعی: محتوا بر اساس موضوع مرتب میشود
- طرح الفبایی: محتوا بر اساس حروف الفبا مرتب میشود
- طرح مخاطب: محتوا برای دستههای مخاطب خاص مرتب میشود
2- سیستمهای برچسبگذاری: نحوه نمایش اطلاعات
این سیستمها در واقع نام تمامی دستهها و زیرمجموعهها هستند. نحوه برچسبگذاری دستههای محتوا برای معماری اطلاعات، یک مسئله بسیار مهم است. این فرآیند به سادگی و توانایی توصیف هزاران داده در چند کلمه نیاز دارد.
3- سیستمهای ناوبری: نحوه حرکت در بین اطلاعات
این سیستمها، مجموعهای از اقدامات کاربران و همه مراحلی را تشریح میکنند که در زمان عبور از وب شما انجام میدهند. در واقع همه تعاملات و اقدامات با هدف دستیابی به محصول یا یک قطعه اطلاعاتی مورد نظر انجام میشوند.
4- سیستمهای جستجو: نحوه جستجوی اطلاعات
سیستمهای جستجو اهمیت زیادی دارند بخصوص برای وبسایتهایی که محتوای مختلف زیادی دارند مانند وبسایتهای تجارت الکترونیک. سیستمهای جستجو به کاربران اطمینان میدهند که در صفحه دچار سردرگمی نمیشوند. معمولاً این سیستمها دارای فیلترهایی هستند که به آنها در مرتبسازی اطلاعات کمک میکند.
مبانی معماری اطلاعات مناسب
اکنون که با اجزای اصلی معماری اطلاعات آشنا شدهاید، وقت آن است که محتوای خود را به روشی مؤثر سازماندهی کنید. باید توجه داشت که هیچ فرمول جادویی یا راهنمای مرحله به مرحله در خصوص نحوه تعیین دقیق ناوبری تا نقطه ایده آل وجود ندارد. اما با این وجود، یک چیز وجود دارد که همه ما میتوانیم با آن موافق باشیم، اینکه ناوبری خوب باید نامرئی باشد.
وبسایتی که به روشی کاربرپسند طراحی شده است، همه چیز به شکل طبیعی رخ میدهد و به کاربران اجازه میدهد تا بر روی وظایف خود تمرکز کنند نه متمرکز بر روی یافتن مسیر باشند. اگرچه هیچ قانون مشخصی برای ایجاد یک معماری اطلاعات کامل وجود ندارد، اما 8 اصلی که توسط دن براون تعریف شدهاند را میتوانید برای ایجاد یکپارچگی در پیمایش خود مورد استفاده قرار دهید:
1- اصل اشیاء: با محتوای خود به عنوان یک موجود زنده با چرخه عمر خاص برخورد کنید که دارای رفتارها و ویژگیهای خاصی است.
2- اصل انتخاب: صفحاتی ایجاد کنید که گزینههای معناداری در اختیار کاربران قرار میدهند. همچنین بگذارید این صفحات بر روی یک کار خاص تمرکز داشته باشند اما توجه داشته باشید که وجود گزینههای زیاد میتواند بدتر از وجود گزینههای بسیار معدود باشد.
3- اصل آشکارسازی: فقط به کاربران چیزهایی را نشان دهید که برای تصمیمگیری درباره یک مسئله نیاز دارند نه بیشتر.
4- اصل مصادیق: وقتی محتوای یک دسته خودمعرف نیست، در اینجا باید نمونههایی از آنچه افراد به آنها دسترسی خواهند داشت را نشان دهید.
5- اصل صفحات پیش رو: همه بازدیدکنندگان وبسایت شما وارد صفحه اصلی نمیشوند بنابراین اطلاعات و راهنماییهایی در اختیار مراجعینی قرار دهید که اولین مراجعه آنها به سایت از صفحه اصلی نیست.
6- اصل طبقهبندیهای متعدد: راههای مختلفی را برای مرور محتوای وبسایت در اختیار کاربران قرار دهید.
7- اصل ناوبری متمرکز: ناوبری خود را ثابت حفظ کنید و مطمئن شوید که دستهها را با یکدیگر ترکیب نکردهاید و باعث ابهام کاربران نشدهاید. موارد موجود در یک دسته باید به یکدیگر مرتبط باشند.
8- اصل رشد: وبسایت شما باید مقیاس پذیر باشد. شما باید فرض کنید که در آینده وبسایت شما رشد و توسعه خواهد یافت بنابراین مقداری فضا را برای آن در نظر بگیرید.
ابزارهایی برای بهبود معماری اطلاعات
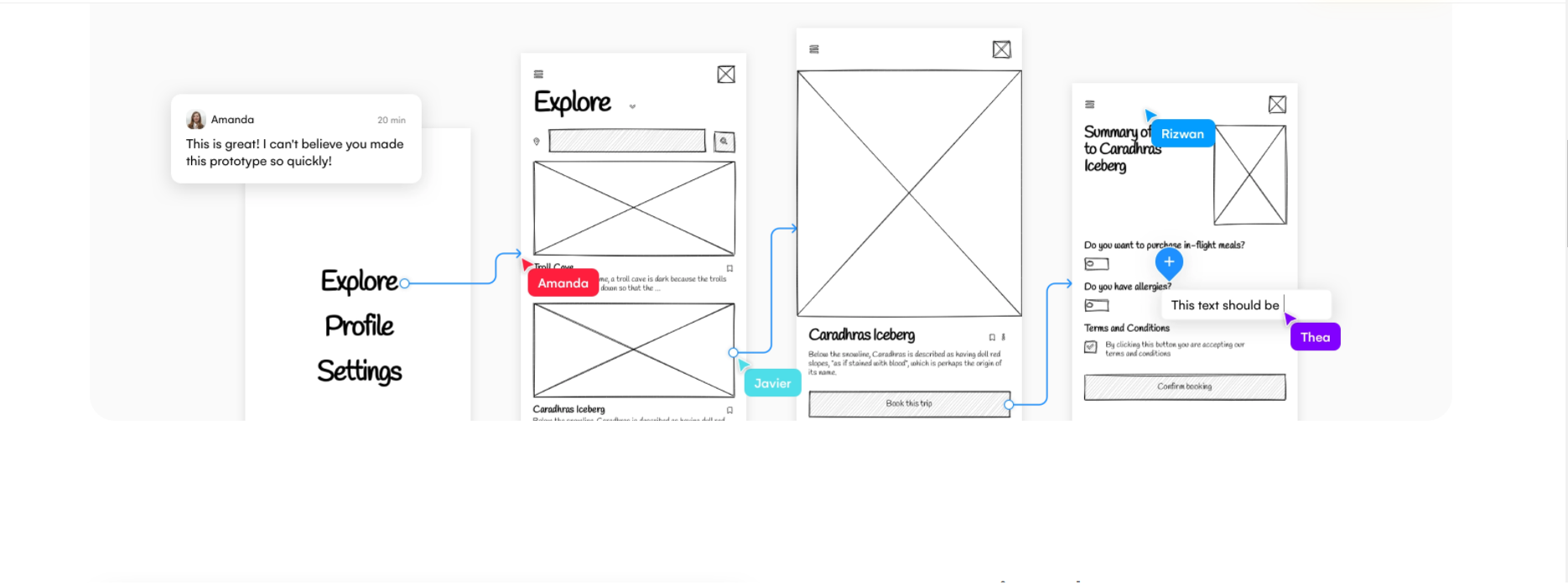
وایرفریم
این ابزار بهترین دوست برای افرادی است که میخواهند معماری اطلاعات خود را ارتقاء دهند. شما همیشه میتوانید کار خود را با این ابزار شروع کنید. وایرفریم در واقع طرح بندی صفحه وب شما است و کمک میکند تا همه رابطهای کاربری و عناصر ناوبری و نحوه عملکرد آنها را تعیین و بصری سازی کنید. همچنین ایجاد وایرفریم به شما امکان میدهد تا کاملاً بر روی تجربه کاربر تمرکز داشته باشید و زمان کافی برای پیش بینی همه ایرادات احتمالی معماری اطلاعات در اختیار شما قرار میدهد.
باید مستقیماً از کاربران خود بپرسید که آنها چگونه انتظاری در مورد مکان یافتن یک چیز در وبسایت دارند تا اینگونه بتوانیم یک معماری اطلاعاتی خوب ایجاد کنیم. اکنون بیایید به جزئیات بیشتری توجه کنیم. نظرخواهی از کاربران واقعی، مؤثرترین روشی است که میتوانید درباره سلسله مراتب محتوای خود اطلاعاتی کسب کنید.

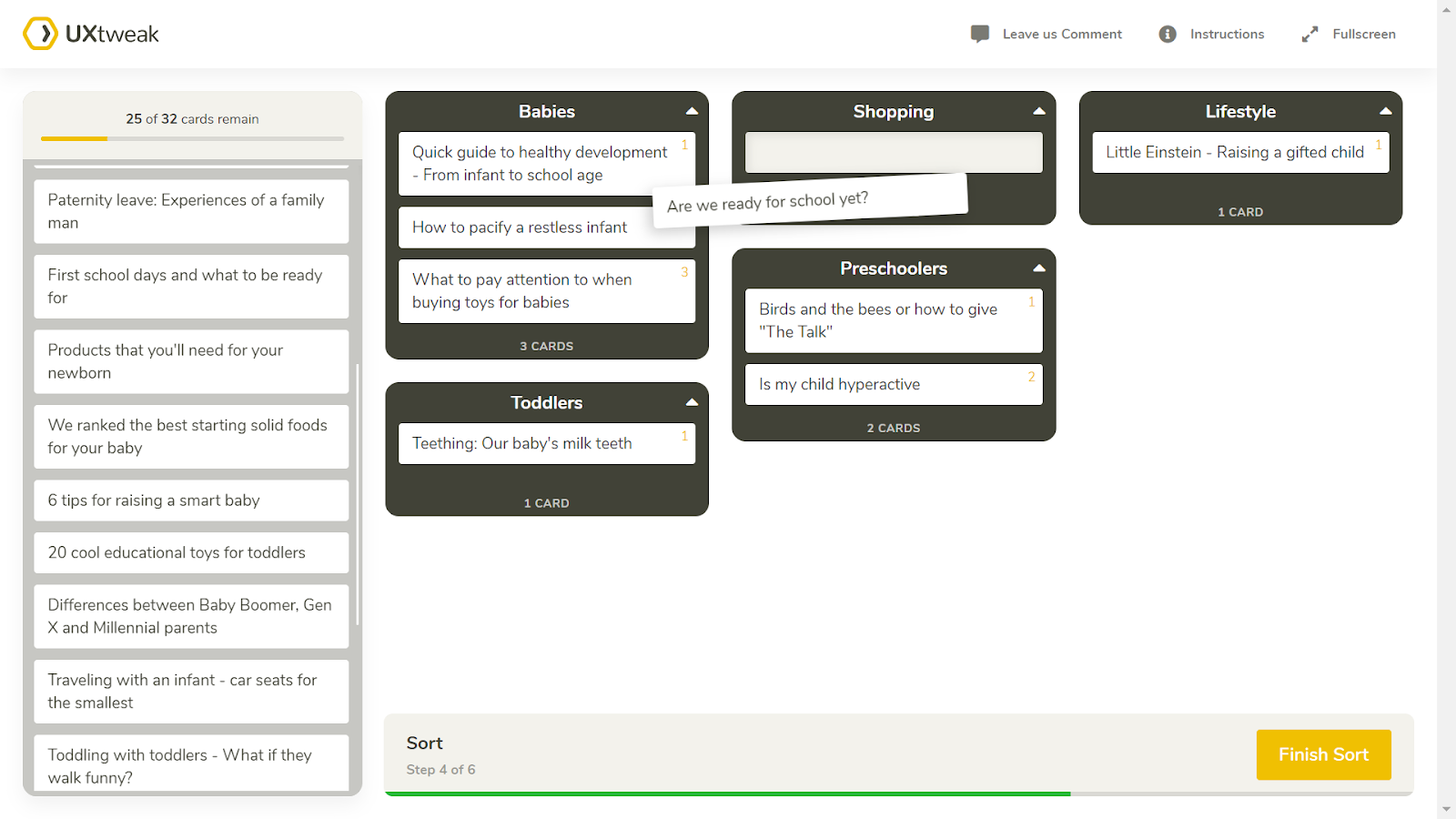
مرتبسازی کارتی
مرتبسازی کارتی یک روش تحقیق است و به شما امکان میدهد تا بدانید افراد چگونه اطلاعات وبسایت شما را دسته بندی میکنند. به عبارت دیگر، مرتبسازی کارتی به شما امکان میدهد تا بدانید چگونه محتوای خود را دسته بندی و برچسبگذاری کنید بنابراین برای کاربران شما این مرتبسازی منطقی خواهد بود و نگرشهایی درباره اینکه «چه محتوایی باید در کنار یکدیگر قرار بگیرند»، در اختیار شما قرار میدهد. علت اینکه محققان UX توجه خاصی به مرتبسازی کارتی دارند، آن است که این مرتبسازی بسیار سریع و آسان است.
در اینجا شما کارتهایی را ایجاد میکنید و سپس به آزمایشکنندگان اجازه میدهید تا آنها را در دستههایی مرتبسازی کنند. هر کارت، محتوایی از وبسایت شما را نشان میدهد که میخواهید آن را دسته بندی کنید. 3 نوع مرتبسازی کارت وجود دارد: باز، بسته و ترکیبی. شما میتوانید از افراد بخواهید که کارتها را در دستههایی مرتبسازی کنند که از قبل تعریف شدهاند یا به آنها اجازه دهید تا کارتهای خود را ایجاد کنند. سپس لینک نتایج مطالعه خود با مشتریان حقیقی را به اشتراک میگذارید یا آزمایشکنندگان را از دسته پاسخدهندگان دریافت میکنید و به آنها اجازه میدهید تا کارتها را به دستههایی وارد کنند که به نظر آنها مناسب است.

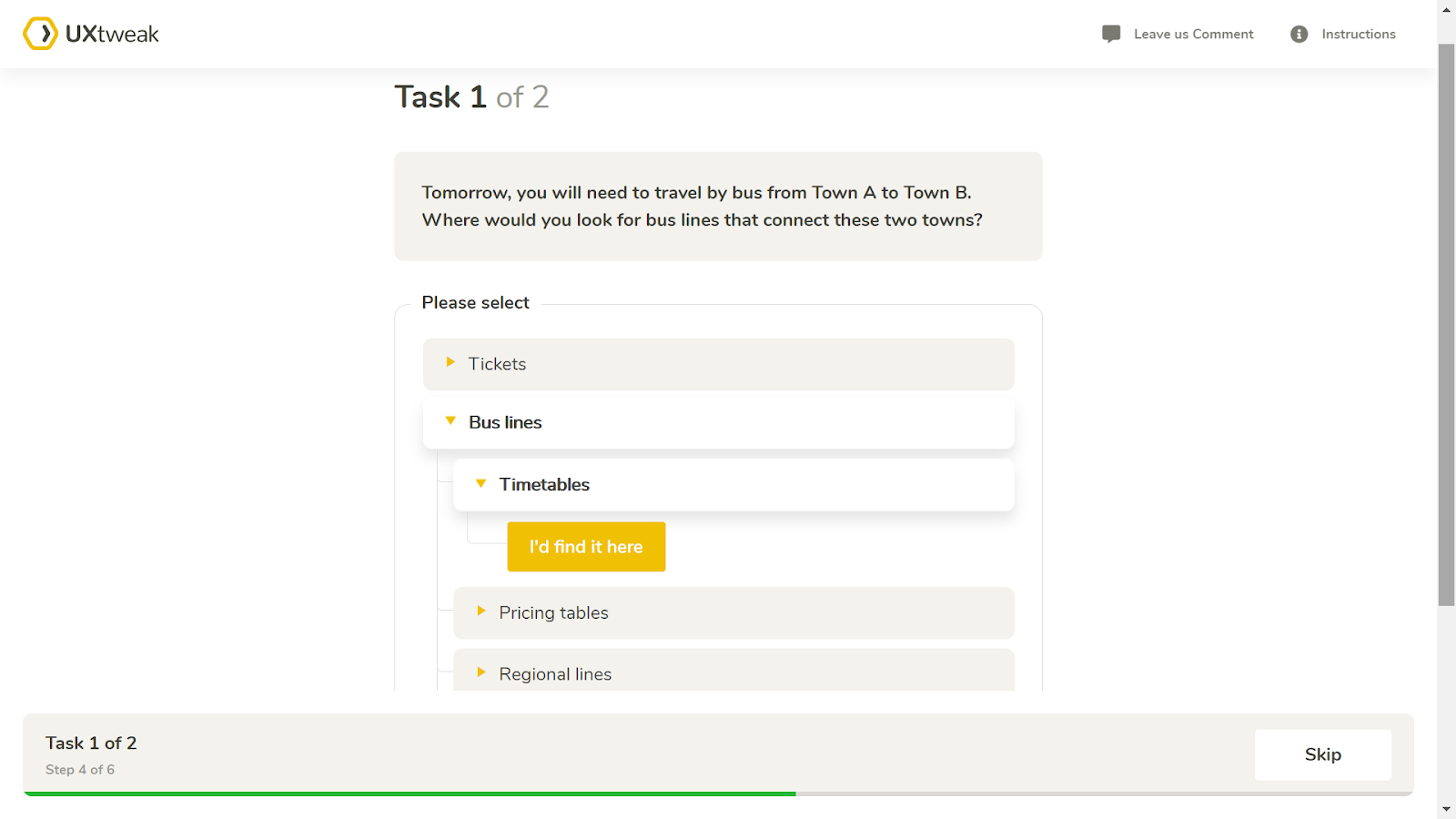
آزمایش درختی
آزمایش درختی را با عنوان «مرتبسازی کارتی معکوس» نیز میشناسند. آزمایش درختی به شما میگوید که کاربران چقدر راحت میتوانند اطلاعات را در وبسایت شما پیدا کنند. این یک تکنیک محبوب برای آزمایش اثربخشی و شهودی معماری اطلاعات محسوب میشود. آزمایش درختی نشان میدهد که بازدیدکنندگان وب شما چگونه برچسبها و دستهها را درک میکنند.
بهجای دریافت مجموعهای از کارتها و قرار دادن آنها در دستههایی مانند مرتبسازی کارت، معماری اطلاعات از قبل شناخته شده است و کاری که پاسخدهندگان باید انجام دهند این است که کارت مربوط به کار را با یافتن آن در درخت پیدا کنند. این یک نسخه متنی از ساختار وبسایت شما است. شما فقط باید چندین کار را برای آزمایشکنندگان ایجاد کنید و آنها نیز این کارها را انجام میدهند. سپس آنها از طریق این منوهای کشویی که ساختار وبسایت شما را نشان میدهد اقدام میکنند و با کلیک بر روی آنها، سعی میکنند تا آنچه را که خواستهاید، پیدا کنند.