معماری اطلاعات چیست؟
معماری اطلاعات، مفهوم اصلی طراحی UX است. معمار اطلاعات، در واقع سلسله مراتب اطلاعاتی، بررسی اطلاعاتی و داده های کلان وب سایت را طراحی می کند. علاوه براین، معماران اطلاعات باید نحوه مدیریت اطلاعات برای انسان ها و ماشین ها را به خوبی بدانند. آنها باید نسبت به مکان مصرف اطلاعات آگاهی داشته باشند تا بتوانند مدل اطلاعاتی معنی داری را ایجاد کنند.
معمار اطلاعات، مسئول درک نحوه استفاده اطلاعات توسط افراد در دنیای واقعی است و سپس این شناخت را در وب سایت ها یا اپلیکیشن ها اجرا کند. اطلاعاتی که آنها ایجاد می کنند باید به سادگی درک شود، اما وقتی صحبت از موتورهای جستجو برای بررسی محتوای یک سایت مطرح می شود این اطلاعات باید توسط ماشین نیز قابل خواندن باشند. برخی وظایف کلیدی شامل ایجاد سیستم های سلسله مراتبی، استقرار صفحات، الگوهای حرکت، مدل های اطلاعاتی، الگوهای فرا داده و واژگان است.
معماران اطلاعات چگونه کار می کنند؟
معماران اطلاعات، باید شناخت عمیقی از تعامل انسان و کامپیوتر (HCI) و ایجاد معماری اطلاعات داشته باشند که درک آن برای انسان ها و ماشین ها ساده باشد. آنها باید بر زمینه ای که در آن افراد اطلاعات را مصرف می کنند، تمرکز کنند. زمینه های مختلف، نیازمند ارائه اطلاعات به طرق مختلف است.

معماری اطلاعات یک کار دقیق است که شما را ملزم به درک چندین عامل در مورد کاربران خود می کند.
معماران اطلاعات، می توانند به عنوان بخشی از تیم طراحی UX فعالیت کنند یا ممکن است نقش خاص خود را داشته باشند، مانند آمازون و گوگل که در آنها معماری اطلاعات با عنوان شغلی کاربردپذیری سایت site usability شناخته می شود.نقش معماران اطلاعات با نقش های تعاملی بین طراحان و محققان تجربه کاربری همپوشانی دارند.
چرا معماری اطلاعات تا این سطح اهمیت دارد؟
نقش معماری اطلاعات، در قابل کشف کردن آن برای کاربران، و انسانها و موتورهای جستجو، بسیار حیاتی است. نقش آنها در قابل خواندن کردن اطلاعات توسط ماشین ها اهمیت زیادی دارد، بنابراین موتورهای جستجو نیز منبع مشابهی برای اطلاعات خواهند داشت و به سادگی نحوه بررسی اطلاعات از سایت را درک می کنند.
معمار اطلاعات، نقش مهمی را در طراحی UX دارد و راهکارهای ممکن را براساس نتایج تحقیق و مفاهیم ایجاد شده در فرایند ایجاد مدل اطلاعاتی محصول، تدوین می کند. آنها با متخصصان استراتژی محتوا، طراحان اطلاعات، تیم طراحی UX و افراد دیگر همکاری می کنند تا اطلاعات برای ماشین ها و انسانها ساده تر شود.
ارزش معماری اطلاعات
بدون معماری درست اطلاعات در سایت هایی که محتوای زیاد یا سیستم های پیشرفته دارند، کاربران به سختی می توانند اطلاعات یا نرم افزارها را درک کنند. وظیفه تیم معماری اطلاعات ایجاد تجربهای برای کاربر است که به او اجازه میدهد به جای جستجو در سایت، تنها بر چیزی که به دنبال آن است، تمرکز کند، که به حفظ تعامل و بازگشت مجدد کاربران کمک میکند. ارزش معماری اطلاعات، در طراحی کاربرمحور نشان داده می شود، که معماری اطلاعات، ایجاد اطلاعات متناسب با اهداف کاربر را ساده می کند.
تفاوت بین IA و UX چیست؟

تفاوت UX و IA
معماری اطلاعات IA به طراحی اطلاعات و سازمان اطلاعات می پردازد. UX به کل تجربه کار می پردازد که شامل احساسات، قابلیت کاربرد، نام تجاری و غیره است. تمایز بین این دو مورد تا حدی دشوار است، زیرا هر دو مورد به کاربر کمک می کنند که به اهداف خود در وب سایت یا اپلیکیشن دست پیدا کنند و اجزا مهم را به ترتیبی قرار می دهند که برای کاربران مفهوم داشته باشد. به طور خلاصه، معماری اطلاعات، به سازماندهی اطلاعات می پردازد و بنابراین استفاده و یافتن اطلاعات ساده می شود، در حالیکه UX به احساس آنها هنگام استفاده از رابط کاربری شما می پردازد.
معماری اطلاعات، اجزا سیستم را در طبقه بندی هایی قرار می دهد و با ایجاد نظم در بی نظمی ها، به کاربران کمک می کند مسیر خود را پیدا کنند. معماری اطلاعات از اصول IA برای حل مسائل UX استفاده می کند، بنابراین معماری اطلاعات بخش مهمی از طراحی اطلاعات است. این دو نقش، به تنهایی مهم هستند اما در ارتباط با یکدیگر، اهمیت ویژه ای پیدا می کنند.
نحوه طراحی معماری اطلاعات
معماری اطلاعات تا حدی شبیه ترسیم نمودار جریان کار است: افزودن شکل ها و ترکیب آنها با خطوط سازمان یافته برای یک مستند. با نمودار جریان استاندارد، شکل ها الزامات مربوطه را برآورده می کنند (مستطیل ها رویه ها را نشان می دهند، لوزی ها نقاط تصمیم گیری هستند و ...)، اما پیروی از این نامگذاری الزامی نیست. مهمترین عامل ایجاد معماری اطلاعات، مکان قرار گرفتن هر جز ساختار (به صورت سلسله مراتبی) و نحوه نام گذاری و نمایش آنهاست. مانند دیگر استراتژی های UX، هدف سازماندهی و ساده سازی اطلاعات است تا کاربران بتوانند آن را به سادگی درک کنند.
در معماری اطلاعات، دو عامل مهم، هدف و قابلیت کاربرد است. هدف معماری اطلاعات، ساده سازی اطلاعات برای کاربران است تا بتوانند از آن به سادگی استفاده کنند. این ساده سازی، با قراردادن اجزا به شیوه سازمان یافته با برچسب های مشخص که عملکرد آنها را در ساختار اطلاعات نشان می دهد، ایجاد می شود. هنگام تصمیم گیری در مورد نحوه سازماندهی اطلاعات، معماران اطلاعات باید نحوه تعامل کاربران با آن و اطلاعات مورد نیاز آنها برای اجرای وظایف خاص را در نظر بگیرند.
چند گام مشترک در فرایند معماری اطلاعات
تعریف محتوا
شما می توانید فرایند معماری اطلاعات را با تعریف محتوا و ایجاد لیست و نمای کلی آن، آغاز کنید. هم چنین لیستی از اطلاعاتی که هنوز در وب سایت شما وجود ندارد و می تواند برای کاربران مفید باشد، تهیه کنید. از این اطلاعات، برای اخذ تصمیمات آگاهانه درباره معماری اطلاعات استفاده کنید.
گام بعدی، ترجمه و تبدیل اطلاعات به معماری اطلاعات و ساده سازی و ساختاردهی اطلاعات است. مهمترین چیز در معماری اطلاعات، نحوه سازماندهی و مرتب ساختن اطلاعات برای درک ساده تر آنهاست. به کمک معماری اطلاعات، شما می توانید در مورد برچسب ها و اجزای مورد استفاده و مکان آنها برای ساده سازی اطلاعات تصمیم گیری کنید. شما باید نحوه تعامل کاربران با اطلاعات، نیازهای کاربران برای اجرای وظایف خاص به منظور برنامه ریزی محتوای آتی و نحوه تبدیل آن به برنامه را به دقت مشخص کنید.
تعریف اهداف شرکت
اهداف شرکت در معماری اطلاعات اهمیت دارد، زیرا به تعریف محتوا و ساختار اطلاعات کمک می کند. معماران اطلاعات باید از اهداف شرکت آگاه باشند تا معماری اطلاعات موثر و منطبق با نیازهای اطلاعاتی کاربران را ایجاد کنند.
این هم افزایی بین کاربران و اهداف شرکت اهمیت دارد و باید هنگام طراحی معماری اطلاعات در نظر گرفته شود. شما باید معماری اطلاعات را براساس بازخوردهای کاربران اصلاح کنید که به شما در درک نحوه تعامل با اطلاعات و نیازهای آنها کمک می کند.
تعریف اهداف کاربران
تعریف اهداف کاربران، فرایند کلیدی معماری اطلاعات است. معماران اطلاعاتی باید به خوبی درک کنند که شما برای اجرای ساده تر وظایف به چه اطلاعاتی نیاز دارید. بنابراین اولین چیزی که باید انجام دهید، گروه بندی اطلاعات براساس اهداف آنهاست، یعنی جریان کاری یا لیستی از خدمات ارائه شده.
من اغلب مصاحبه هایی را با کاربران اجرا می کنم تا اهداف آنها را به خوبی شناسایی کنم. این کار به من در معماری اطلاعات کمک می کند، زیرا به شنیدن نظرات کاربران و تاثیرگذاری نظرات آنها بر محصول کمک می کند. این بخش، در فرایند تحقیقات کاربر اهمیت زیادی دارد.
وقتی به کمک تحقیقات کاربر درست، شما شناخت کاملی از اهداف کاربر کسب کردید، طراحی معماری اطلاعاتی منطبق با نیازهای آنها ساده تر خواهد شد و به آنها اجازه تعامل ساده با اطلاعات را می دهد.
گام بعدی، برچسب گذاری اطلاعات (نام مراحل تایید شده، لیستی از محصولات برای فروش) براساس هدف آنها و با عبارات اختصاری است (برای مثال تاییدیه به جای تایید شرکت شرکای نرم افزاری ویلیام برای ورود و خروج متن های الزامی براساس 19CFR 126. به این ترتیب، از ابهام و استفاده از متن های طولانی توضیحی در ابزارها یا بلاک های اطلاعاتی اجتناب می کنیم.
تحلیل رقبا
یکی از مهمترین جنبه های معماری اطلاعاتی، تحلیل رقباست. استفاده از این بخش در معماری اطلاعات ضروری است، زیرا بر ساختار اطلاعات و اطلاعات تاثیرگذار است و به نوبه خود بر قابلیت کاربرد آنها نیز تاثیرگذار است. شما باید رقبای خود را تحلیل کنید تا نحوه رویارویی آنها با معماری اطلاعات و نوع اطلاعات موجود در سایت آنها مانند اطلاعات مربوط به کسب وکار، محصولات و خدمات آنها را درک کنید. درک اطلاعات موجود در وب سایت رقبا اهمیت دارد، تا تعامل کاربران با اطلاعات را هنگام بازدید از وب سایت، به خوبی درک کنید.
در بررسی وب سایت رقبا باید به چند سوال زیر پاسخ دهید:
- کدام بخش های اطلاعاتی به خوبی سازمان یافته اند؟
- کدام اطلاعات مربوط به شرکت، به من در درک معماری اطلاعات کمک می کنند؟
- کدام اطلاعات در سایت به خوبی سازمان یافته اند و از آنها چه چیزی می آموزم؟
- آیا ابزارهایی وجود دارد که به من در اجرای ساده تر یا سریعتر وظایف در وب سایت آنها (در مقایسه با وب سایت خودم) کمک کند؟ اگر این گونه است، چگونه عمل می کنند؟
درک و نمایش سلسله مراتب بصری

سلسله مراتب بصری، اغلب به کمک رنگ، اندازه، اندازه فونت و نوع فونت نشان داده می شود. رنگ، با استفاده از تضاد، توجه شما را به خود جلب می کند وآن را برای اطلاعاتی که اهمیت دارند، استفاده می کنند. اندازه نیز تاثیر زیادی بر این سلسله مراتب دارد و می توان محتوا را با بزرگ کردن یا افزایش اندازه فونت، برجسته کنید. شما می توانید از نوع فونت (پررنگی و کم رنگی) یا افزایش اندازه فونت برای برجسته کردن اطلاعات در صفحه استفاده کنید.
یکی از مهمترین وظایف معمار اطلاعات، نظم دهی اطلاعات براساس اهمیت است تا اطلاعات به صورت ساختاریافته نمایش داده شود. اطمینان حاصل کنید که اطلاعات سلسله مراتب اثربخش دارد و به کاربران کمک می کند که به سرعت، اهمیت نسبی آنها را شناسایی کنند.
هنگام بررسی معماری اطلاعات، تلاش کنید اطلاعاتی را بررسی کنید که کاربران به آن ها نیاز دارند یا نیاز خواهند داشت. سپس اطلاعات را براساس هدف گروه بندی کنید و آنها را به دقت برچسب گذاری کنید ( با عبارات اختصاری)، معماری اطلاعات رقبا را تحلیل کنید، سلسله مراتب تصویری را در وب سایت خود با تضاد رنگ یا اندازه و پررنگی فونت نشان دهید و اطلاعات را براساس اهمیت نشان دهید. این مساله به شما در ایجاد معماری اطلاعاتی کمک می کند که یافتن اطلاعات مورد نیاز و اجرای سریع وظایف را برای کاربران شما تسهیل می کند.
اکنون که درباره رویکردهای مختلف و نحوه ایجاد جریان کاری مناسب معماری اطلاعات صحبت کردیم، می توانیم به ابزارهای مورد استفاده بپردازیم.
ابزارهای کمکی برای معماران اطلاعات
ابزارهای آنلاین زیادی وجود دارند که در جریان کاری معماری اطلاعات، به شما کمک می کنند. در این بخش، ما برخی از ابزارهای متداول مورد استفاده معماران اطلاعات و نحوه تسهیل فرایندها توسط این ابزارها را بررسی می کنیم.
Lucidchart
 Lucidchart ابزار متداول آنلاینی است که به معماران اطلاعاتی در تسهیل جریان کاری کمک می کند. به کمک این ابزار شما می توانید نمودارهای جریان کار، نمونه ها (wireframes)، و نقشه های سایت(sitemaps) را برای کمک به سازماندهی اطلاعات ایجاد کنید. شما می توانید از لوسیدچارت ها برای ایجاد نمونه اولیه وب سایت (prototypes ) یا اپلیکیشن استفاده کنید. لوسیدچارت، الگوها و شکل های مختلفی را ارائه می کند تا به سرعت کار خود را شروع کنید. شما می توانید تصاویر و نمودارهای خود را نیز وارد کنید.
Lucidchart ابزار متداول آنلاینی است که به معماران اطلاعاتی در تسهیل جریان کاری کمک می کند. به کمک این ابزار شما می توانید نمودارهای جریان کار، نمونه ها (wireframes)، و نقشه های سایت(sitemaps) را برای کمک به سازماندهی اطلاعات ایجاد کنید. شما می توانید از لوسیدچارت ها برای ایجاد نمونه اولیه وب سایت (prototypes ) یا اپلیکیشن استفاده کنید. لوسیدچارت، الگوها و شکل های مختلفی را ارائه می کند تا به سرعت کار خود را شروع کنید. شما می توانید تصاویر و نمودارهای خود را نیز وارد کنید.
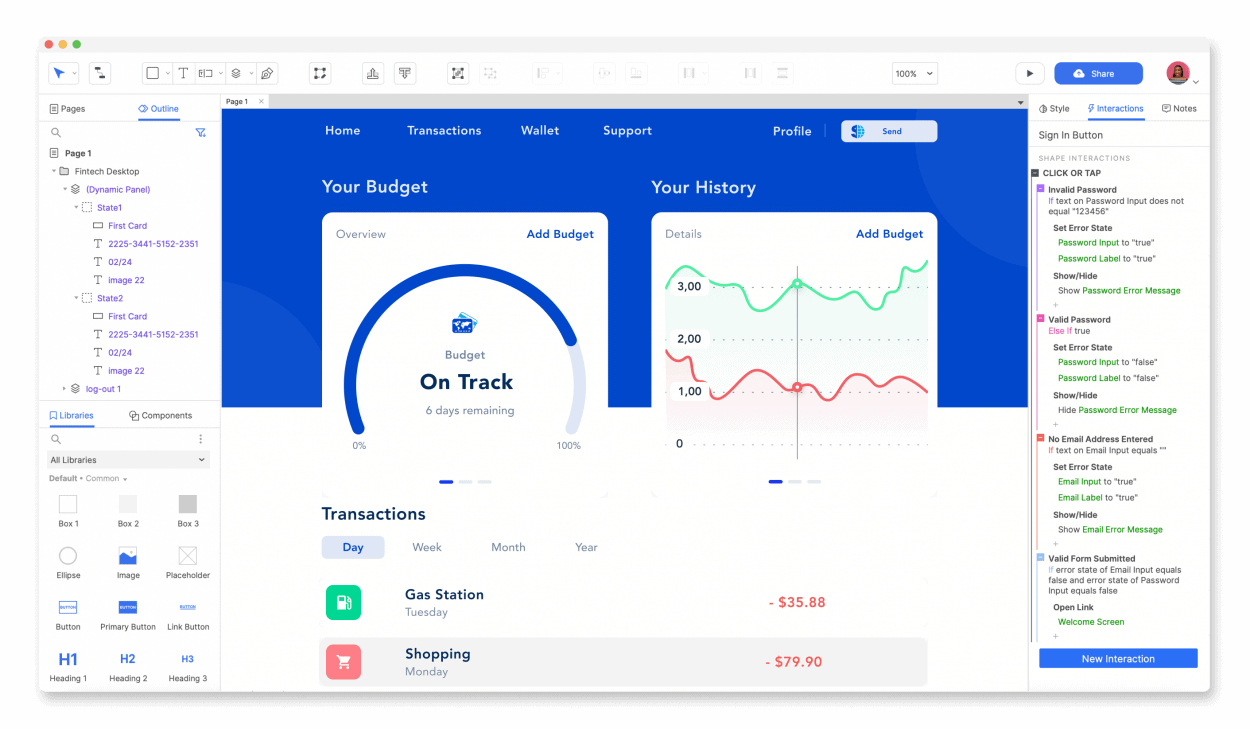
Omnigraffle
 OmniGraffle اپلیکیشن نرم افزاری مورد استفاده برای ترسیم، نمودارسازی و ایجاد وب سایت های نمونه است. این نرم افزار، چارچوب دیجیتال نمودار محوری است که به معماران اطلاعاتی در جریان کاری کمک می کند. این نرم افزار، به معماران اطلاعاتی در ایجاد سلسله مراتب کمک می کند و افراد می توانند از یک صفحه به صفحه دیگر بروند و کل صفحه را در یک نوار کناری مشاهده کنند. هم چنین معماران اطلاعاتی می توانند وب سایت های نمونه و الگوها را به کمک آن بنویسند.
OmniGraffle اپلیکیشن نرم افزاری مورد استفاده برای ترسیم، نمودارسازی و ایجاد وب سایت های نمونه است. این نرم افزار، چارچوب دیجیتال نمودار محوری است که به معماران اطلاعاتی در جریان کاری کمک می کند. این نرم افزار، به معماران اطلاعاتی در ایجاد سلسله مراتب کمک می کند و افراد می توانند از یک صفحه به صفحه دیگر بروند و کل صفحه را در یک نوار کناری مشاهده کنند. هم چنین معماران اطلاعاتی می توانند وب سایت های نمونه و الگوها را به کمک آن بنویسند.
Axure

Axure یک ابزار جذاب است که بسیاری از معماران اطلاعات به کارآمدی آن اذعان دارند!
Axure ابزاری است که نمودار ها را برای پشتیبانی از معماری اطلاعاتی با هم ترکیب می کند. این ابزار، امکان توسعه سریع نمونه ها و نمونه های اولیه اپلیکیشن ها و سایت ها را فراهم می کند. Axure به کمک فناوری های جدید، توانایی زیادی در توسعه نمونه ها، محصولات جدید دارد. هم چنین آموزش شبکه محوری را ارائه می کند.
MindManager
MindManager، چارچوب تصویری است که مهندسان اطلاعاتی می توانند از آن برای یافتن و ساختاردهی سریع اطلاعات استفاده کنند. MindJet به معماران اطلاعاتی در ارائه عملکرد ساده کشیدن وانداختن (drag-and-drop) کمک می کند و معماران اطلاعاتی می توانند نقشه ها رابه فرمت های PDF, PNG, JPG و Word تبدیل کنند.
Treejack
Treejack، ابزار آزمون کاربرمحور است و به معماران اطلاعاتی در ایجاد سلسله مراتب، تنظیم وظایف و استفاده از افراد در آزمون ها کمک می کند. وقتی کاربران انتخاب شدند، از آنها خواسته می شود که کارهای ارائه شده در یک وب سایت را انجام دهند، و نتایج آنها جمع آوری و تحلیل می شود. این ابزار از این جهت مفید است که به معماران اطلاعاتی در درک سرعت یافتن اطلاعات رابط کاری کمک می کند. Treejack به معماران اطلاعاتی اجازه می دهد که نتایج آزمون های کاربران را با دیگران به اشتراک بگذارند یا آنها را برای تحلیل های بیشتر دانلود کنند.
پیشرفت با معماری اطلاعات
معماری اطلاعات، فرایند پیچیده ای است که معماران اطلاعاتی باید به صورت پیوسته بر آن کار کنند. معمار اطلاعات باید اطمینان حاصل کند که اطلاعات به صورت ساختار یافته نمایش داده می شود و همه اطلاعات دارای سلسله مراتب اثربخش هستند که به کاربران در شناسایی اهمیت نسبی اطلاعات کمک می کند.

وقتی شما به معماری اطلاعات می پردازید، درباره اطلاعات مورد نیاز کاربران و اطلاعاتی که در آینده نیاز خواهد داشت، باید فکر کنید. این اطلاعات را براساس اهداف گروه بندی کنید و آن را به درستی (به کمک عبارات اختصاری) برچسب گذاری کنید، معماری اطلاعاتی رقبا را برای الگوگیری، تحلیل کنید، و سلسله مراتب دیداری را به کمک تضاد رنگ یا اندازه و کمرنگی و پررنگی فونت و براساس اهمیت نشان دهید، تا افراد تازه کاری که در محتوای شما، به دنبال اطلاعات خاصی هستند، را نیز در نظر داشته باشید. به این ترتیب آنها قبل از رسیدن به موضوعات دشوارتر، زمان کافی را برای بررسی مشاهدات کنونی خواهند داشت.
امیدوارم این مقاله، دیدگاه هایی را درباره معماری اطلاعات در طراحی UX به شما ارائه کند. ممنون از مطالعه شما.